Hyperbolic Cellular Automata Simulator
This software is a simulator of cellular automata, acting on an regular tiling (grids) of the hyperbolic plane.
It supports arbitrary large configurations of cells, limited only by available memory.
The simulator is written in JavaScript (CoffeeScript actually) and works directly in the browser. It is an open software, sources are available on Github.
Features
Key features are:
- Support of arbitrary large configurations.
The field is unlimited in all directions. However, large number of cells slows down computations and requires large amount of memory. In practice, configurations of 50'000 cells are near to the upper limit. -
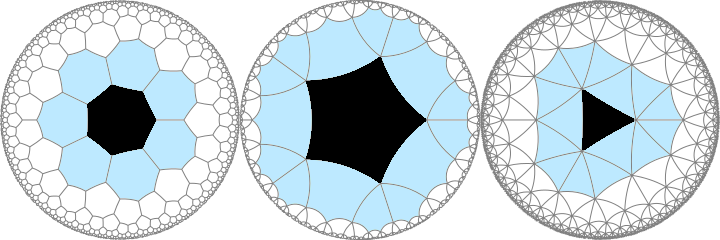
Support of arbitrary regular hyperbolic tilings.
Hyperbolic plane can be tiled by a regular N-gons, with M N-gons around every vertex, if and only if
$$ \frac1N+\frac1M < \frac12 $$ Simply put, any tiling that is impossible on plane or on sphere, is possible on hyperbolic plane. -
Search
Observable area of the hyperbolic plane is limited. Search feature allows to find all cell groups in the field.
The simulator also supports:
- Custom rules, with arbitrary number of states and rule code written in JavaScript.
- Export and import of cell configurations as text.
- Export SVG images
- Saving and loading experiments in the Indexed Database on the local machine.
- Loading data from URL arguments, and exporting experiment state as URLs
- Automatic generation of animation frames (available only if run locally).
Tilings and neighbors
Only Moore neighborhood scheme is supported. In the {N;M} tiling (M regular N-gons are touching every vertex), total number of neighbors of a cell is \(N(M-2)\).

Rules
For 2-state automata rules are specified in the slightly modified "BS" notation (used by Golly). The format is:
$$B\ n_1\ n_2\ ...\ S\ m_1\ m_2\ ...$$
where \(n_{1,2,...}\) are number of neighbors, required for cell to "born" (change from state 0 to state 1), and \(m_{1,2,...}\) are numbers of neighbors, required to "survive" (stay in state 1). Numbers must be separated by spaces because in hyperbolic tilings number of neighbors often exceeds 10.
To set rule, edit the "Rule" field on a side pane, then press enter or click button .
Custom rules
Custom rules are written in JavaScript. They support arbitrary number of states, and custom formulas for calculation of neighbors sum (default is summation).
To change to the custom rule mode, click button near the rule entry. Current rule would be converted to the custom rules code.
Custom rules format
Custom rules must be a valid JS code, evaluated in expression context to an object with the following required fields:
- 'states' :: Integer
Number of states, must be 2 or more. - 'next' :: Function(State, SumStates) → State
Takes current state and sum of neighbors, and returns new state.
- 'plus' :: Function(SumStates, State) → SumStates
Summation function that takes incomplete sum of states and add new state to it. Default isfunction(s,x){ return s+x; } - 'plusInitial' :: SumStates
Initial sum of states for sum calculation. Default is 0.
Editing and navigation
By default (when button above view is active), left mouse button is used to pan view, middle button or left + shift are used to toggle state of a cell. This behavior is inverted by activating button on the top of the view.
When panning view, dragging near view center translates view, and dragging near view edge rotates it.
Button puts central cell exactly to the center of the view and rotates view to make the cell aligned vertically or horizontally. (Useful for making images and animations).
Memory
There is no undo (yet?). Instead, simple "memory" functionality with (set), (restore), (clear) buttons is implemented. It works exactly like in calculators.
Import and export
It is possible to export view state into a textual format. Either whole world or only visible area can be exported. Sample export result:
7$3$(A2(B|1))(A3(B|1))(b(A3(B|1)(b|1)))(a3(B|1))(B|1(a(B|1)))(a2(B|1))(A(B(a(B|1))))(a(B|1))Here, 7 and 3 are tiling parameters, the rest is the description of cell states.
Cell position is described by a Von Dyck group \(D(N,M,2)\) with generators a, b. Generator "a" represents rotation around the N-gon center, generator "b" represents rotation around vertex. Coordinate of a cell is a chain of powers of "a" and "b".
In the export format, letters "a" and "b" designate generators, "A" and "B" are their inverse elements. Optional number after the letter is generator power. Number after vertical bar | is state of the cell. Braces are required; they allow to group multiple chains with common initial elements.
Save and load in Indexed Database
It is possible to store whole world state in the Indexed Database on the local machine. Saves are organized by grid and by rule; names are not required to be unique. They are stored locally and not uploaded anywhere.
By default, only saves matching current tiling and rule are shown. Use buttons to show all tilings and all rules.
Making animations
Uploading animations is only supported, when the page is run locally. To do it:
- Download sources
$get clone https://github.com/dmishin/hyperbolic-ca-simulator.git
- Either build them:
$make
Or download the compiled version from the demo site:$wget http://dmishin.github.io/hyperbolic-ca-simulator/index.html $wget http://dmishin.github.io/hyperbolic-ca-simulator/application.js
- Use python 3 to start local server
$python http_server_with_upload.py
- Open the local site: http://localhost:8000/index.html
Animator GUI allows to set start and end points of animation. Use memory buttons () to save state before adjusting positions.
button tries to adjusts start and end position by equal amount so that they would be connected by a pure translation (without rotation). In euclidean geometry, it is meaningless but in hyperbolic geometry it is useful. It allows to make seamless animations of gliders (top animation is done using it).
Steps to make seamless animation of a spaceship
- Locate a spaceship (use Search and find far configurations)
- Adjust view to display it better, then use "Straighten view". (hotkey: Alt+S)
- Remember world state using MS (hotkey: M).
- Set animation start
- Simulate for several steps until spaceship returns into the original configuration (hotkey: N).
- Adjust view and use "Straighten view" to put spaceship exactly in the same position as in step #2.
- Set animation end
- Click to make path between start and end straight. (Should be possible for a real glider). You can ensure that positions are changed by clicking button.
- Set other animation parameters (size, frames, generations, name), restore works state (MR, hotkey U), and run animation.
Sources and license
Sources are available on Github under the permissive ">MIT license.
The code uses following third party libraries:
- Canvas 2 Svg by Kerry Liu (MIT license)